
Contentful
Contentful; a headless CMS that simplifies content creation and management.
Login to Reveal Score
Please log in to see the detailed ratings for our tools, including design, features, performance, practicality, and value.
Our Rating
Last Updated:
Contentful Review
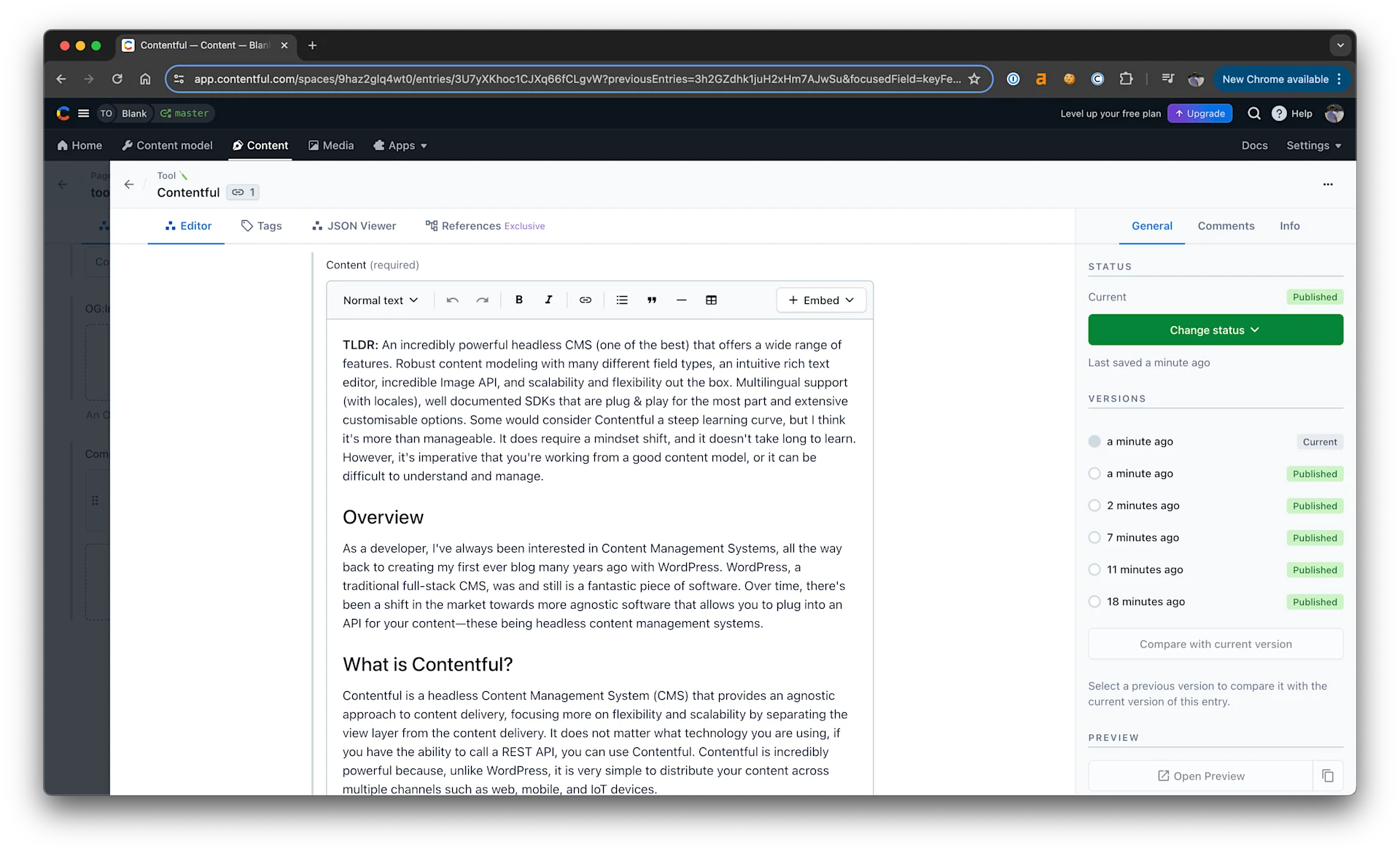
An incredibly powerful headless CMS (one of the best) that offers a wide range of features. Robust content modeling with many different field types, an intuitive rich text editor, incredible Image API, and scalability and flexibility out the box. Multilingual support (with locales), well documented SDKs that are plug & play for the most part and extensive customisable options. Some would consider Contentful a steep learning curve, but I think it's more than manageable. It does require a mindset shift, and it doesn't take long to learn. However, it's imperative that you're working from a good content model, or it can be difficult to understand and manage.
Overview
As a developer, I've always been interested in Content Management Systems, all the way back to creating my first ever blog many years ago with WordPress. WordPress, a traditional full-stack CMS, was and still is a fantastic piece of software. Over time, there's been a shift in the market towards more agnostic software that allows you to plug into an API for your content—these being headless content management systems.
What is Contentful?
Contentful is a headless Content Management System (CMS) that provides an agnostic approach to content delivery, focusing more on flexibility and scalability by separating the view layer from the content delivery. It does not matter what technology you are using, if you have the ability to call a REST API, you can use Contentful. Contentful is incredibly powerful because, unlike WordPress, it is very simple to distribute your content across multiple channels such as web, mobile, and IoT devices.
Key Features of Contentful
Below, I want to discuss what has allowed Contentful to become such a successful content delivery service, and then later get into the advantages and disadvantages of Contentful. Contentful's versatility and efficiency has made it a popular choice amongst content editors and developers. Understanding the pros and cons of Contentful will hopefully help you decide if it is the right Content Management System for you.
Content Modeling
This is by no means unique to Contentful, you see many other platforms using Content Modeling as a base for building out their content presentation. In short, Content Modeling gives structure and organisation to your content. Word of warning: if you manage to get this wrong, you're in deep trouble.
A Content Model is made up of Content Types. Think of a Content Type as a blueprint that can be replicated many times. For instance, consider a Product, and in this example, we will look at the website Reiss.com, which sells clothing. While there are many products on the website, the fundamental blueprint is that they're selling an item.
Let's take shirts as an example. Shirts all have generalised characteristics, such as size, price, colour, type, and a SKU number. Some of this information could come from a database, such as the pricing, but stick with me. All the attributes I listed above are what are considered fields on a Content Type. Even though I've chosen shirts, you will note I added type as a field, this indicates that the item could be a t-shirt, shirt, a pair of trousers, a jackets, or whatever. What's important is that the Content Type of Product is generalised enough to handle multiple different products. If you see a CMS that uses Content Modeling and they have got multiple Content Types such as T-shirt Product, Jeans Product, and/or Jacket Product, run for the hills, as that Content Model is in a world of trouble.
I think Content Modeling within Contentful is done well, but the concept goes beyond Contentful as structuring your content at a granular level has been an architectural pattern for a while. I would like to see a more first-class approach towards recommendations within the system to try help prevent users from getting the Content Model wrong. I fully understand that, from a business perspective, an increase in Content Types, is an increase in revenue for the majority of CMS'. I would also like to see support for conditional field rendering. For example, if there's a checkbox that I mark as true, the CMS would present me with additional fields—this is a feature that many developers and content editors that I've worked with have requested. I know there's 3rd party support for this, but native support would be a valuable addition for Contentful.
Rich Text Editor
From a Content perspective this is very good, as you'd expect from a service thats sole focus is content editing. You have all the expected options: support for headers, bold, italic, strikethrough, hyperlinks, entry linking, entry embedding, quotes, tables, media, and more. This is great, right? Well sometimes the editor can be a bit flaky. More often than not, when you will be modifying content, let's say you have a `<hr>` tag that defines a thematic break in an HTML page. If you place it between an embed and delete the `<hr>` tag, the editor will occasionally decide to delete both. So, watch out for that. Overall, the experience of the Rich Text Editor is near enough solid.
Now, to the development side. Setting up the ability to render these Rich Text Editor options is fairly straightforward; you can use a package such as rich-text-html-renderer. But what happens when you need to deal with embeds? At this point, say your prayers and hope you've done enough good deeds in your life to be able to survive the monstrosity that you will have to face.
The API response for Rich Text is incredibly large, not easy to navigate, and it is the most painful experience I've ever had to deal for any sort of API. It's not intuitive. If you're rendering directly to the client, you will more than likely have thousands of lines of JSON that will make it into the DOM, which is completely unnecessary. You will occasionally find anomalies in the rich text that you don't see within the editor itself, such as an empty space at the end of rich text (this drove my team mad for 18 months)—inconsistent formatting? Yep, you'll get that with this editor. Overhead on the API response for content rendering? Yep, you'll get that also.
Images API
Okay... time to breath. In the latter stages, I was getting Rich Text development flashbacks, but now let's move on to something that I think is fantastic by Contentful: the Images API. Contentful's Images API is truly one of their best features. You can manage and deliver various image variants across a multitude of platforms by just using their API to modify an image. The speed at which Contentful does it is really impressive. It has great load times and is incredibly simple to use. The only thing that I have on my wishlist is the ability to run the Image API through my own domain so I could cache the images, but that's a topic for another time.
Dynamic Image Manipulation: Contentful's images API allows you to adjust images through URL parameters, so you can do this directly from within your browser, whether you're using it for a website, iPhone application, slide deck, or an email template, you can use it. The power comes from the ease-of-use features that; you don't have to be a developer to be able to understand and use the Images API.
Format Selection: One of the truly great features of the Contentful Image API is the ability to select the most efficient image format based on the device (we mainly use WebP here at Tool Finder), but let's say you wanted a JPG image, you simple pass this to the `?fm=jpg` API—it's really that simple.
Quality Optimisation: Want to compress your images to a % of the original quality? Contentful can do that without a noticeable loss of quality. We use this here at Tool Finder, we will generally modify the quality based on the area of the website, ranging anywhere from 70% to the original 100% with other modifiers.
You can find all the options for the Contentful Images API right here. Contentful if you are reading this, AI is all the hype, could I kindly request that upon an image upload, values are generated for the title and description? This would be a great feature, it would help with alt tags and keeping things organised in the Media area.
Live Preview

When Contentful released Live Preview I was so excited because they've transformed a headless CMS into essentially a fully-fledged traditional CMS while still retaining its headless nature. We all know that Content Modeling can be tricky, so being able to have side-by-side previewing and an editing workspace is incredibly exciting. From a content editor's perspective this is fantastic—truly great work from Contentful. What I don't see from Contentful is them promoting the live preview that much, and I'm not sure why. You can jump between content very quickly with the inspector mode and make updates instantly. Now with my development hat on, here are some limitations of live preview as of May 2024 (these could be subject to change):
- GraphQL filters (e.g. filters in the Array field type) or filtering using the select query parameter on the Content Preview API (CPA).
- We currently do not support multiple locales within a single GraphQL query or a single CPA response.
- Live updates works only with untransformed data. Ensure that the response from the CPA or GraphQL is provided to the hook in its original form, with any potential transformations applied afterwards.
- Cross-space links are not supported with live preview as Cross-space references resolution is not implemented in the Content Preview API.
Quite a few limitations, but what isn't often mentioned about using the Live Preview API is the incredible complexity it takes to implement. If you think your code base is DRY and well positioned to navigate, as soon as you implement the live preview SDK, it will be like Japanese knotweed, it will overtake your clean code and just spread everywhere. Once it's in, as you know with Japanese knotweed, it's incredibly difficult to remove; you need an army. This is where I'll stop on the live preview. Despite these challenges, I think what Contentful have done so far is great, and as they further develop this further, I can see it becoming a strong selling point. Albeit you do see other headless CMSs with this integration already, such as ContentStack - be sure to check out more on Contentful's live preview, it's a killer feature and I can only see it getting better.
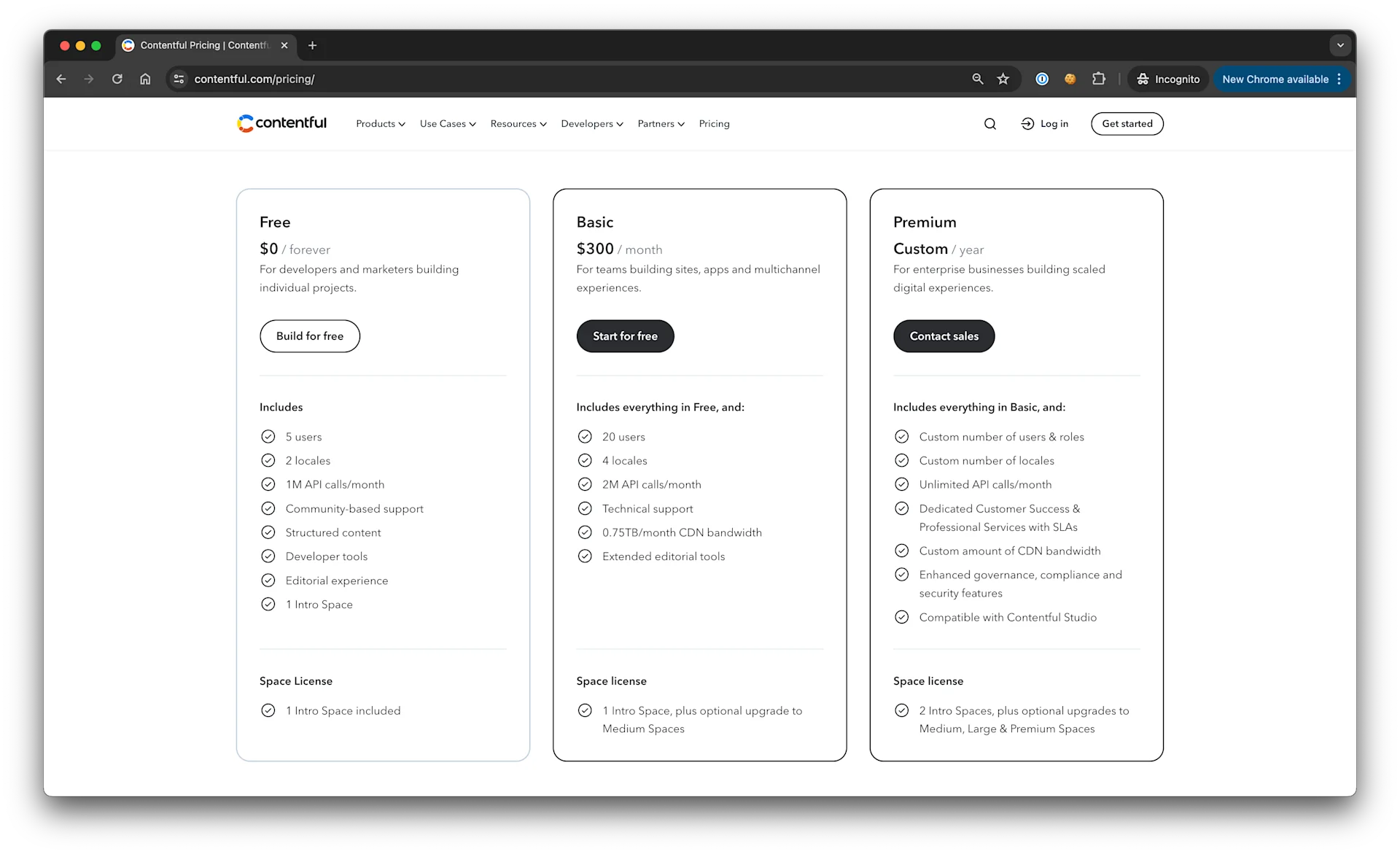
The Best Free-Tiered Headless CMS on the Market

It's quite simple really; Contentful has the best free-tier out of any of its competitors. I've referred a lot of people to Contentful because the free tier really helps with the buy-in of the system. I've had multiple sales calls with members of other CMS companies without a free tier and they do send you demo links, but it's not the same. You can run your own blog or even a large eCommerce website just using the free tier, it's incredibly generous, so hats off to Contentful on this one!
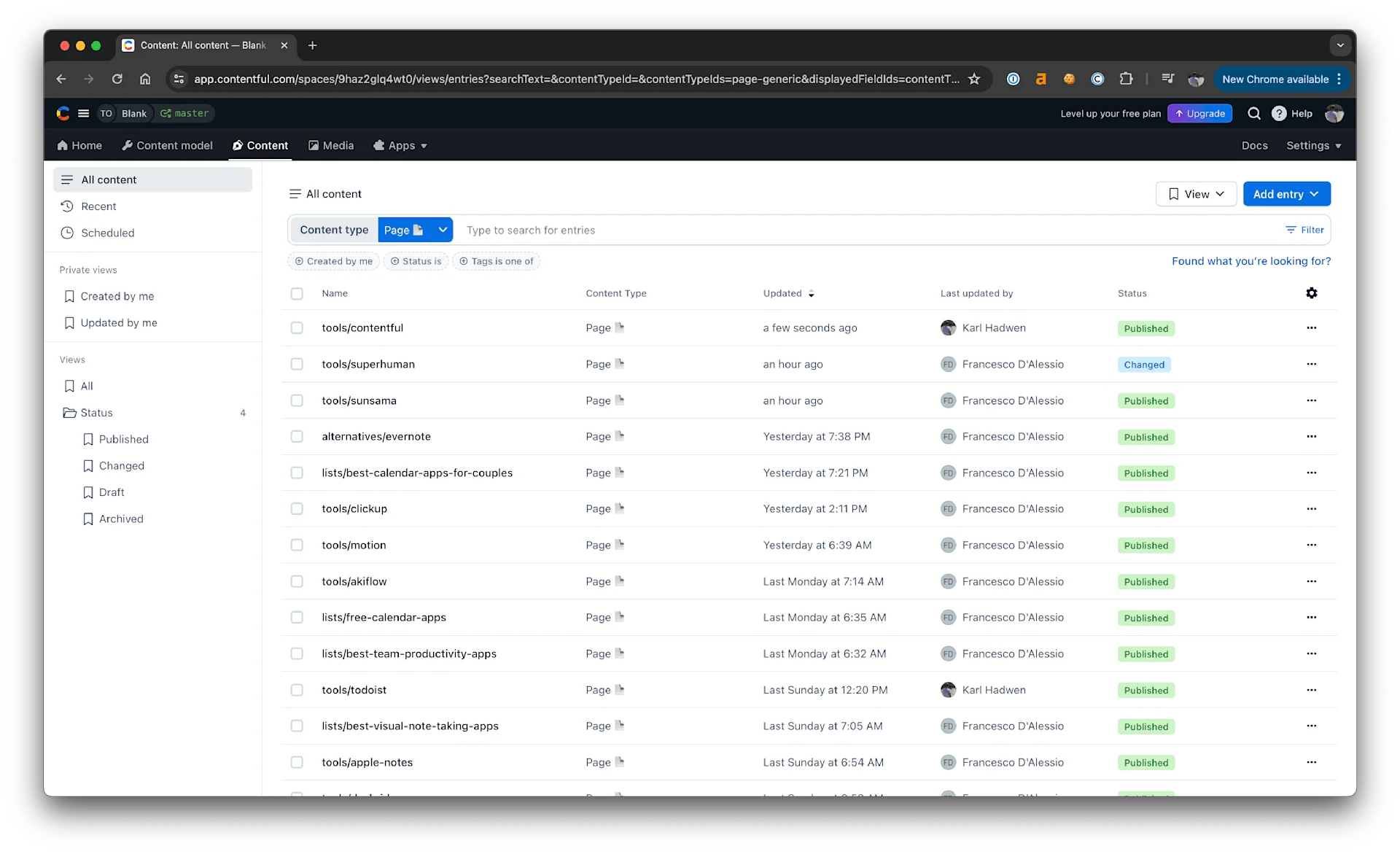
Powerful User Interface

I personally think has a fantastic user interface. It simplifies the content management process by just staying out of your way to create content, whilst also providing a robust interface. Contentful's UI caters for both developers and content editors in a way that others just does not. Contentful's UI is clean, straightforward and easy to navigate, albeit if you have many deep references (probably your own fault) it can become a bit slow. I don't think that's a Contentful issue as I believe the designers have logically arranged and guided users in a way that other CMS systems just do not. Having such a simple UI introduces a step-by-step approach to reducing the learning curve and it allows users to quickly jump right into their work. Did I mention that Contentful also allows you to modify the UI? You can tailor the interface to your specific needs and processes, so if you want to modify the sidebar, you can easily do that!
Accessibility and Inclusivity
I don't see many people talking about this, but it's incredibly important that from a usability perspective that the interface is accessible; ensuring that the platform is usable for people with disabilities. Contentful do this really well, they value an approach to all and it makes the product a practical choice for global teams. You can clearly tell they value high quality accessibility in the standards of their work.
Versioning

Versioning within Contentful is good, but every time I use it and switch to another environment, I ask myself, why can versioning only be done in the main environment? It seems counterintuitive to not have this in other environments. I know Contentful promote working out of the main environment, but this is a feature that already exists in main, ship it to other environments! Come on Contentful, this seems like a nice easy win, everyone makes mistakes modifying content, so I humbly request to see the versioning system in all environments, not just main.
Apart from that, having the ability to version your content changes automatically is nice. It allows users to manage changes and track changes over time. Contentful makes it really easy to see changes, roll back to previous versions if needed, and ensures that content can be reviewed and reversed if necessary. It's a nice safety net for updating content.
Conditional Fields
Conditional fields are a feature where the field visibility in the user interface depends on the values of other fields. Having the ability to configure this within Contentful would be great, but it doesn't currently exist in a first-class manner, only by third-party plugins. Having conditional fields could help with streamlining content creation because you could reduce so much clutter across the user interface.
I've mentioned this earlier, and having worked with various different Contentful implementations, this has always come up. This is an easy win for Contentful, but from a development point of view, I can see how having different API object responses can be challenging. There is a plugin that can help, but I'm hesitant to work with third party plugins, as they could easily change the API and cause issues across your project.
Component Design System Mapping
Contentful does this well and promotes it in their sales calls for building Content Types. I really like how Contentful uses a 'block'-based approach to their CMS. As we know, many websites now use design systems, whether previewable in Storybook or some other visual viewer for their reusable components. The only downfall with such power is that if you go overboard with 1:1 component mapping, such as if you're using the atomic design system, you could easily run out of Content Types, which in turn will cost you a lot of money. So, stay away from adding Atoms (labels, inputs, buttons). I've worked on many different tiered based Contentful systems, and believe me, you can go from free, to a few hundred dollars a month, to extremely high costs if you run out of Content Types or even Records (Entries + Assets).
Contentful Features
Categories